Code B Django 7번 글, 프로젝트 10일차 (목)
1. 현재 개발 현황


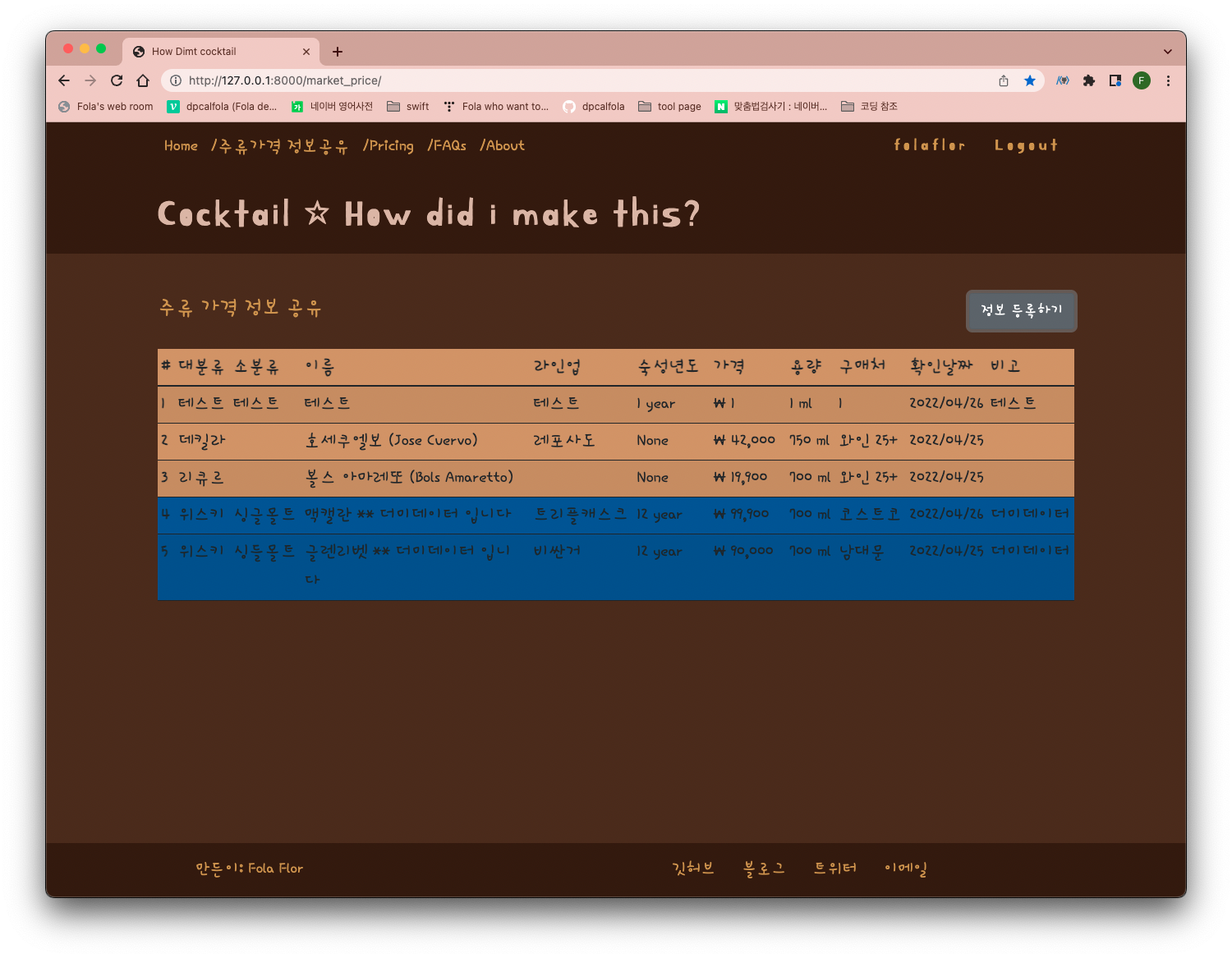
- 주류 가격 정보 공유 테이블 완성
- 페이지가 열릴 시 레코드 전체를 DB에서 가지고와 테이블 형태로 보여줌
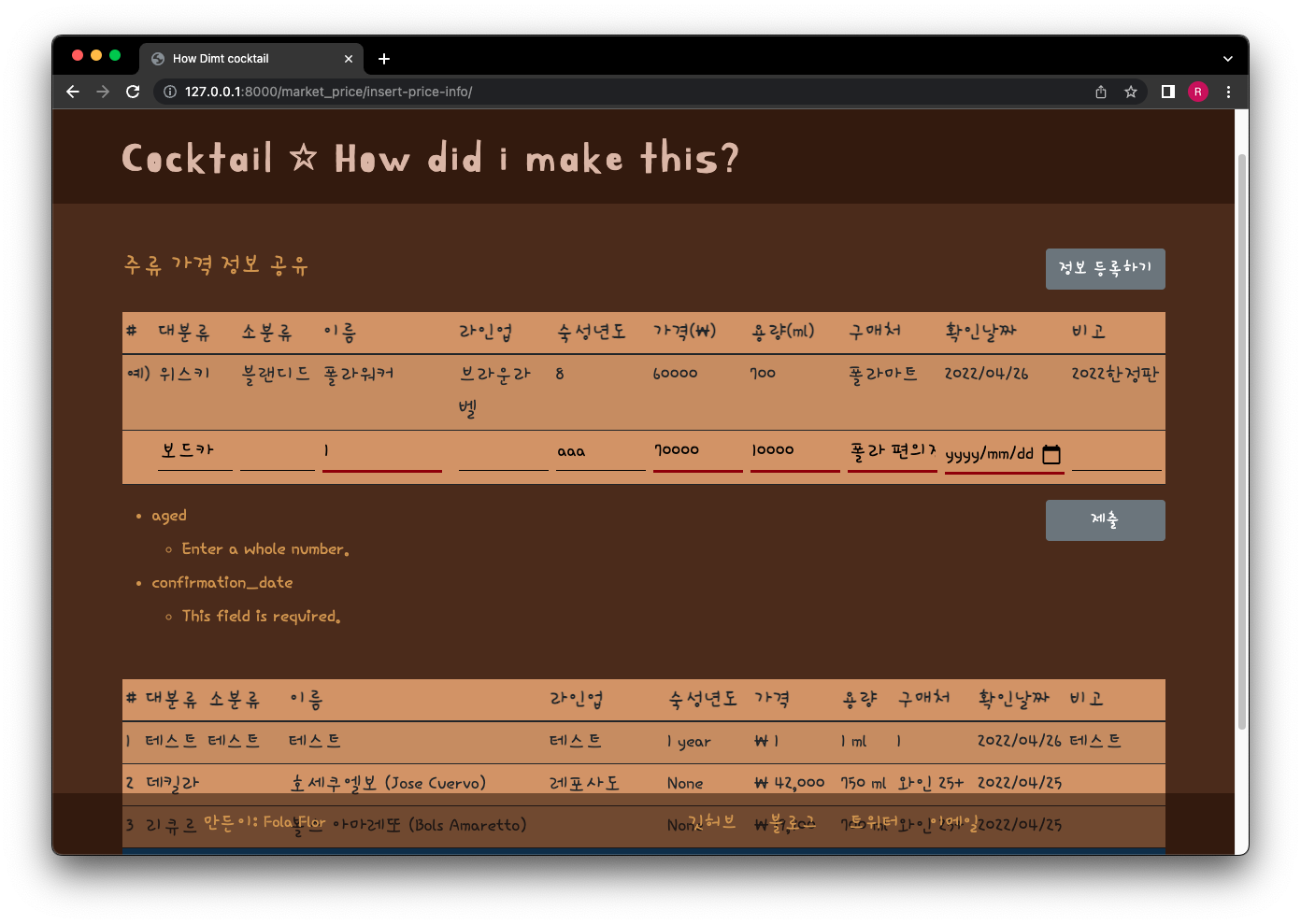
- 우상단 '정보 등록하기' 버튼 누를 시 form 태그를 포함하고 있는 입력 테이블이 애니메이션과 함께 생성
- 유효성 검사를 통과하면 DB에 저장하고 저장한 레코드를 포함한 정보 테이블을 다시 출력 (redirect)
- 유효성 검사를 통과하지 못하면 기존 입력 정보를 유지한 채로 통과하지 못한 항목에 대한 요구 메시지를 출력 (render)
2. 욕심나는 점
- 유효성 검사를 통과하지 못했을 경우
- 입력된 form 인풋 값들 외에도 DB에서 다른 모든 레코드를 context에 담아 화면을 다시 render
- 효율적이지 못함. 기존에 가져온 레코드는 그대로 유지한 채 입력 form 만을 다시 그리는 방법이 없을까?
3. 추후 계획
- 에러 메시지 한글화
- 가격 정보 레코드 생성 시 유저 정보를 레코드에 포함
- 유저 정보를 기반으로 자신이 작성한 레코드 삭제 기능
4.
가격 정보 관련 기능은 일단 여기서 멈추고 계정 관련 기능 개발 예정
'프로젝트 > Django - How Dimt?' 카테고리의 다른 글
| Django poj.c B8) Eng) Signup !! Eventually !! - 14th day (0) | 2022.05.01 |
|---|---|
| Django poj.c F0) 구직상담, 휴식, Refresh - 12, 13일차 (0) | 2022.05.01 |
| Django poj.c B6) error) blank input ValueError 해결 - 10일차 (0) | 2022.04.27 |
| Django poj.c B5 ) 주류가격정보 테이블 구현 / 현재 봉착한 문제 - 9일차 (0) | 2022.04.26 |
| Django poj.c C1 ) ORM/ 주류가격정보 model/ 마이그레이션 - 8일차 (0) | 2022.04.25 |




댓글