관련 링크
1. nodeJS 서버 생성
// 프로젝트 디렉토리 만들고 이동
$ mkdir my_dockerfile_sever
$ cd my_dockerfile_sever
// nodeJS 초기화 설정 -> package.json 파일 생성
// 연습코드이므로 생성된 대화상자 메세지는 모두 엔터로 넘겨도 무방
$ npm init
// nodeJS 서버 구동을 위한 express 설치 (node_modules 폴더가 생성됨)
// 옵션 --save : package.json 파일에 dependencies 정보 추가
$ npm install express --save
2. 간단한 자바스크립트 서버코드 작성
// docker_server.js 파일 생성후 아래 코드 작성
const express = require("express");
const app = express();
// 적당한 포트번호 선택
const port = 30001;
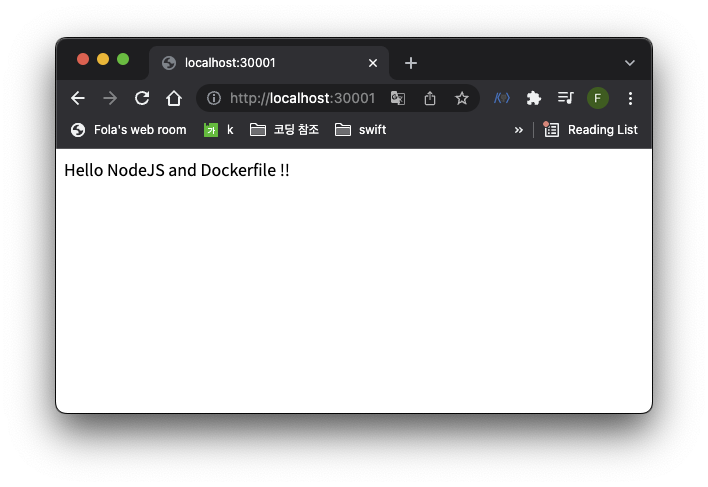
app.get("/", (req, res) => res.send("Hello NodeJS and Dockerfile !!"));
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
3. 서버 실행을 위한 package.json 파일 수정
{
"name": "my_dockerfile_sever",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
// 아래 부분을 지운다
"test": "echo \"Error: no test specified\" && exit 1"
// 아래 부분을 새로 작성 (작성한 자바스크립터 서버코드 파일을 기입)
"start": "node docker_server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.3"
}
}참고 - .json 파일은 주석을 허용하지 않음
4. 도커파일 작성
# 확장자 없이 dockerfile 로 파일 생성
# Use the official image as parent image.
# 베이스가 될 이미지. 로컬레파지토리에 존재하지 않을경우 도커허브에서 당겨옴
FROM node:current-slim
# Set the working directory.
# 이미지 내의 작업폴더 셋팅
WORKDIR /app
# Copy the files from your host to your current location.
# 호스트 컴퓨터에서 이미지로 복사할 파일 셋팅
# 앞의 . 은 호스트 컴퓨터의 모든 파일을 의미
# 뒤의 . 은 타겟 이미지 작업폴더의 모든 파일을 의미
COPY . .
# Run the command inside your image file system.
# 이미지 파일 시스템에서 실행해야할 커맨드 (RUN 이후의 명령어를 실행)
# 이미지 내에 npm 설치 (컨테이너 생성 이전에 이미지에 npm 을 먼저 설치)
RUN npm install
# Inform Docker that the container is listening on the specified port at runtime.
# 이미지가 실행되는 동안 도커 컨테이너가 대기하는 포트 번호를 명시
EXPOSE 30001
# Run the specified commend within the container.
# 컨테이너 위에서 실행할 명령어
CMD [ "npm", "start"]
5. 도커파일을 이용하여 빌드
// 도커파일을 통한 이미지 생성(이미지 빌드)
$ docker build -t my_dockerfile_nodejs:0.0.1 .
> 옵션 설명
-t : 태그 설정
: 기준으로 왼쪽이 레파지토리 이름 오른쪽이 태그 (repository name:tag)
repository name 에 소문자가 들어갈 경우 에러 발생
:0.0.1 -> tag(일반적으로 버전을 명기)
. -> 현재 디렉토리의 도커 파일을 실행한다는 의미
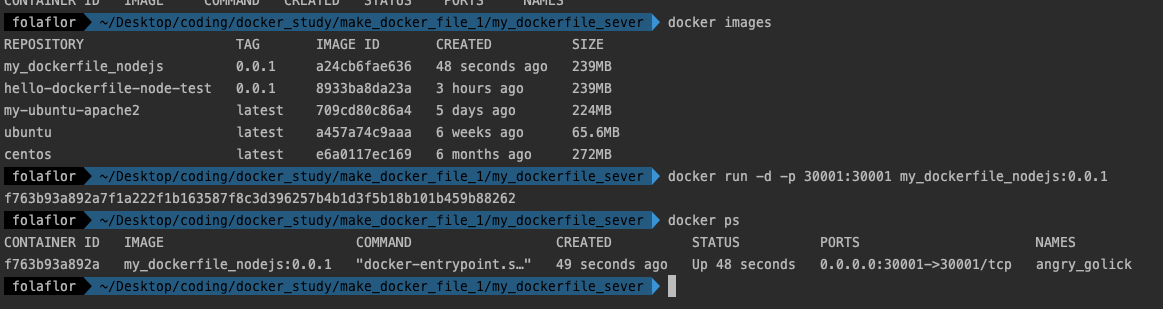
6. 생성한 도커 이미지를 이용하여 컨테이너 생성과 실행
// 도커 이미지로부터 컨테이너 생성과 실행
// : 뒤쪽의 태그 번호까지 입력해야 함
$ docker run -d -p 30001:30001 hello-dockerfile-node-test:0.0.1> 옵션 설명
-d
detached mode
백그라운드 실행 옵션
-p
port forwarding
개방할 포트번호 설정
: 기준으로 앞쪽이 컨테이너 외부포트, 뒤쪽이 컨테이너 내부포트
앞쪽이 브라우저에서 접근할 포트, 뒤쪽이 이미지 생성시 설정했던 nodeJS 서버 포트
7. 결과


reference >
유투브) 개발하는 남자 - 나의 웹서버를 도커 파일로 이미지 만들기 [도커배포 #1]




댓글